Introduction
The first time I booted into OS4, I thought the default look was beautiful---much improved over the default 3.9 look. But it did not take long before I was having a lot of fun playing around with all of the options in the GUI preferences. (I was really amazed by all of the possibilities for customising the look of the windows that OS4 offers.) I was even more excited when the Intuition enhancement for Amiga OS4, pre-release 3, was released along with the nice GUIs by Matthew Kille, which showed off some of the new possibilities. It did not take long before I was experimenting and releasing some GUI themes of my own on OS4 Depot and here on IntuitionBase. When I received a number of requests to write up a brief tutorial about theme-making in general, I declined---considering the topic entirely too broad for a thorough and yet easy-to-follow (not to mention interesting-to-read) presentation. (Incidentally, I still feel the same way.) So in this article I will not even attempt to set forth all of the possibilities (like using an alpha channel, mask, shine, or shade layer in the gadgets), but will instead focus on the "nuts and bolts" of theme creation by giving a "walk-through" of how I designed one particular theme, which is aptly titled the "Nuts and Bolts Theme" (Chrome_Bolts from the Chrome Themes package), in the hopes of making the whole process understandable enough to encourage others to direct their creativity into this area of beautifying and customising the OS4 Workbench.
First Steps
It may be helpful for you to download the above mentioned theme and refer to its various parts as you work your way through this guide. You may also find it worthwhile to use the directory structure of this theme package and just replace the graphics with your new ones as you proceed to develop your own theme.
The first thing that you need to do is to take your idea for your own window titlebar project and create its general appearance using your paint program of choice. Remember to consider the necessary elements of gadgets and window title area. The Nuts and Bolts Theme developed in three stages:
- Painting the basic appearance of the titlebar;
- Creating an area for the title text to be displayed;
- Designing the gadgets. This is an easy order to follow in general.
Painting the Basic Appearance of the Titlebar
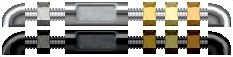
Because the window titlebar needs to be flexible enough to display nicely across the top of both small and large windows alike, sections of the titlebar need to be painted with "tiling" in mind---so make sure you can find at least one section of the titlebar that can be repeated over and over again to fill up the required space while maintaining a smooth, contiguous look. If you look closely at Chrome&Bolt.jpg, you will notice that this particular design is very easy to tile smoothly. The "chrome" sections (aside from the corners) are simply vertically layered horizontal bands of different shades of gray; and for this reason, the chrome pattern is very easy to extend horizontally. Even a section of only one pixel width could be tiled endlessly and produce a nice chrome look for the titlebar. Also the "bolts" section has a repeating segment every three pixels (see BoltSegment.jpg), so extending the bolts is also very easy. Just realize that not all designs are going to be this easy to tile smoothly.
 |
|
| chrome_bolt.jpg | BoltSegment.jpg |
Creating an Area for the Title Text to be Displayed
Depending on the design of the titlebar, you may want to (or you may HAVE to) create a separate section for the window's title to be displayed. Neither the chrome pattern nor the bolt pattern would work well as a backdrop for text. This then forced me to paint another section to be used specifically for the window's title. When considering how best to design an appropriate backdrop for text, remember that it is helpful to be able actually to read the text that will be displayed on top of it. With this in mind, try to keep your designs for this part of the titlebar on the more subtle side of art (i.e. not too loud or busy), lest the text become dissolved in your creative juices. Upon close examination of the TitleSection.jpg, a repeating (and therefore tileable) pattern of 33 pixels in width can be observed. Once the tileable section is done, then all that is required is a graphical transition from the main titlebar area to the title text area on both the left and right.
Designing the Gadgets
Since it was my intention from the start to have a theme using nuts and bolts, the appearance of the gadgets was obvious. I decided to limit myself to the standard Reaction gadgets (Close, Iconify, Zoom, and Depth), since these were the only ones in which I was personally interested, and since I knew that it would not be too difficult for other people to add their own additional gadgets based on the original ones. So then I simply painted four different colours of nuts in the two main gadget states---normal and clicked (see Nuts.jpg).
 |
| Nuts.jpg |
Finishing Touches
The titlebar graphic needs to include an alternate-state image (placed directly underneath the main image) so that Intuition knows what to make the titlebar look like when the window is not active. It only makes sense to let this second-state image be less eye-catching than the first. To accomplish this, you can simply take a copy of the first-state image and reduce the colour intensity (saturation), increase the gamma while decreasing the contrast, or, as I did for the Chrome-Bolts themes, just make the second state darker than the first (see FinalBar.jpg).
 |
| FinalBar.jpg |
Creating the mask for this titlebar was as easy as picking up the titlebar image as a brush, and "stamping" it as white on a black background (see Mask.jpg). Be sure that the titlebar graphic and the mask graphic share the same dimensions and line up correctly with each other. Both of these graphics are saved in the same directory (Theme/Bitmaps/Titlebar). The main graphic is given the name of its height in pixels (26 in this case); and the mask is saved as the same number with the extension ".mask" added to it.
 |
| Mask.jpg |
Editing the Config File
Now comes the part that is most important for making that beautiful theme that you painted look the way that it is supposed to look when it is actually used by Intuition as a window titlebar. This is really not difficult at all if your paint program is able to give you accurate pixel coordinates. Only x-coordinates are needed; y-coordinates are irrelevant.
If you open the config file in a text editor, you will notice a whole bunch of settings for making your titlebar display just the way you want. The following is a description of the various options used in the Nuts and Bolts theme.
| BarHeight = 26 | (This is the height of the bar in pixels.) |
| BarLayout = Vertical | (This was simply left at its default setting.) |
| BarEdges = No | (This option tells Intuition to add its own shine and shade to the titlebar edges. For some themes this option would look good, but not for this one IMHO.) |
| BarRounded = No | (Of course, the bar is rounded, but this is done with the mask.) |
| BarMasking = Yes | (This option tells Intuition to use the ".mask" file.) |
| BarNarrow = No | (This option, while cool, would not work well with this particular theme.) |
As is explained in the Config file itself, the following group of settings uses two sets of numbers. The first defines the initial x-coordinate of the section to be taken from the titlebar graphic; the second defines the section width in pixels.
| BarPre = 0 34 | (This is the part of the titlebar graphic to be used on the left end of the bar when there are NO gadgets on the left side of the titlebar---no Close gadget.) |
| BarPreGadget = 0 34 | (This is the part of the titlebar graphic to be used on the left end of the bar when there are gadgets to follow on the left side of the titlebar---the Close gadget.) |
| BarLGadgetFill = 29 20 | (This is the part of the titlebar graphic to be used as a tiled background behind the gadgets on the left side---the Close gadget.) |
| BarJoinGB = 48 14 | (This is the part of the titlebar graphic to be used as a "join" or connecting section between the Close gadget and the left side of the dragbar.) |
| BarLFill = 63 7 | (This is the part of the titlebar graphic to be used as a tiled background for the left side of the dragbar.) |
| BarJoinBT = 71 8 | (This is the part of the titlebar graphic to be used as a "join" or connecting section between the left side of the dragbar and the title.) |
| BarTitleFill = 78 32 | (This is the part of the titlebar graphic to be used as a tiled background behind the window's title.) |
| BarJoinTB = 108 8 | (This is the part of the titlebar graphic to be used as a "join" or connecting section between the title and the right side of the dragbar.) |
| BarRFill = 117 8 | (This is the part of the titlebar graphic to be used as a tiled background for the right side of the dragbar.) |
| BarJoinBG = 126 14 | (This is the part of the titlebar graphic to be used as a "join" or connecting section between the right side of the dragbar and the gadgets of the right side---Iconify, Zoom, Depth.) |
| BarRGadgetFill = 132 71 | (This is the part of the titlebar graphic to be used as a tiled background behind the gadgets on the right side---Iconify, Zoom, Depth.) |
| BarPostGadget = 206 23 | (This is the part of the titlebar graphic to be used on the right end of the bar when there are gadgets coming before it.) |
| BarPost = 206 23 | (This is the part of the titlebar graphic to be used on the right end of the bar when there are NO gadgets coming before it.) |
| BarSideJoinLeft = 8 | (This is the width of the connection between the left side of the title bar and the left-hand window border.) |
| BarSideJoinRight = 8 | (This is the width of the connection between the right side of the title bar and the right-hand window border.) |
| You will want to increase or decrease these BarSideJoin numbers depending on the border width that has been set in the GUI preferences. | |
| BarSideJoinHeight = 1 | (The vertical length that the titlebar joins, set above, will extend over the window border.) |
This may help to give the appearance of a smoother connection; but I prefer to keep this number small and rather edit the titlebar graphic itself to make the joins look smoother. (Take a screenshot of the window and blend the colours of the titlebar to match the window border.)
If you are having any trouble figuring out these configuration settings and the accompanying definitions, compare the numbers with the coordinates of the titlebar graphic in the Nut and Bolts theme, and all should become clear(er).
Bringing it All Together
Before publishing your theme, you need to consider what other Workbench elements need to be adjusted to give a good match for your custom titlebar. You can preset the other GUI settings, the font type, colour, and style, the background pictures, etc., so that all of these different settings are implemented when the theme button is double-clicked. I would recommend not changing any elements that are not necessary to compliment your titlebar (that way the user's own preferred settings remain intact). For instance, I really should not have included any Workbench Pattern settings in this Chrome Themes package, since the chrome looks fine with any background, light or dark. But if you do include a background picture, set the Layout to "Scale" (so that it can fill the screen no matter what resolution is used), and set the Dither and Colour quality to "Poor" (it still looks good and uses less graphics memory). Also remember to set the root path of any graphics or patterns that you use in these preferences to SYS: (not Workbench:, or OS4:, or MyComputer, etc.), so that anyone else who uses your theme can do so without first adjusting the path.
Conclusion
As you may have noticed, the whole process, start to finish, was accomplished using only a paint program and a text editor (TV Paint and NotePad in this case). There are also many more things that can be done to customise the look of the window titlebar (especially when it comes to the gadgets); but, as was mentioned at the outset, this article was not meant to give an exhaustive treatment of all the available possibilities.
I know that the temptation is to push the capabilities of the OS4 Intuition to the maximum (just because the options are right there in front of you); but please give due consideration to some wise words from Matthew Kille (taken from a thread at amigaworld.net): "Just in case anyone was wondering why we don't appear to make full use of all available features in official themes, especially the Default set, it is a case of 1) less is more, and 2) some of these more complex features can begin to show signs of affect on performance on the classic PPC hardware. (Not enough CPU 'oompf' and/or bandwidth type reasons.)"
Concerning this point, I must confess that the theme presented in this article went a bit overboard with respect to the heavy masking. (As Jacques, the shrimp from Finding Nemo would say in his heavy French accent: "I am ashamed.")
I really feel like much more could have been explained in greater detail; but, again, I did not want to encumber this article with so much information that it was a pain to read. Hopefully this has been informative and easy enough to understand. Please feel free to direct any questions or comments that you might have through my PM at amigaworld.net (PEB).
Thanks for reading; and happy theming!
Written by: Paul E. Bloedel
Edited by: Jonathan "GiGa" Haddock
Published:6th February 2006
